Ready to pin like a pro? This guide will show you how to add a Pinterest button to WordPress to boost your traffic and grow your audience today!
Ready to boost traffic to your website? Add a Pinterest button to WordPress, and you'll start seeing the difference.
But adding individual buttons to each image? Who has the time for that?
Not you!
But fear not. You can do a few things to add a Pinterest button to all of your images easily. And we’ll show you a couple of the methods in this post.
So, let's get into it and start boosting your traffic! ?
How does adding a Pinterest button to your website help boost traffic?
The real question is, why wouldn’t you add Pinterest buttons to your website?
After all, it has ripple effects for your website and Pinterest channel, like:
- Easier social media sharing
- More traffic to your website
- Easy for visitors to save your content
- Encourages people to interact with your content
- Exposes your brand to more people
Pinterest is a HUGE search engine, and tapping into its power means your website goes from great to grand! And a simple Pinterest button helps make it easier for your visitors to share your awesome content!
So, let’s show you ways to add one to your website easily. ?
How do I add a Pinterest button to my WordPress site?
So, let’s get one thing out of the way first: In 2016, Pinterest officially changed by renaming the “Pin It” button to “Save.”
Whether you call it a “Pin It,” “Share,” “Save,” or “Hover” button, each does the same thing — it allows you to pin your blog images to Pinterest easily.
There are two quick ways to add a Pinterest button to your WordPress site:
- With a WordPress plugin
- With code
Let’s show you the different ways so you can decide what’s best for you. ?
Add a Pinterest button with a WordPress plugin
Tasty Pins is the simplest solution for your Pin It button on your Pinterest images!
It’s one of the best WordPress Pinterest plugins to help you quickly set descriptions for Pinterest and use alt text for SEO purposes. And, of course, you can embed a Pinterest button on your site, too!
But don’t take it from us. Just listen to our customers!

So, with this simple image hover and post plugin, you can automatically add a Pin It Button to all your WordPress website images once you install it.
That’s it! Really! ✨
And installing the plugin only needs to be done once. Here are the steps:
1. Visit our pricing page and select Tasty Pins or our All Access Bundle. You’ll get access to a ZIP file to download and a license key.
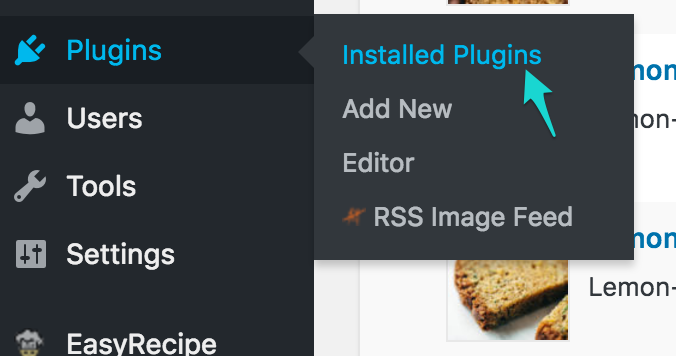
2. Go to Plugins in your WordPress dashboard and click “Add New.” Upload the plugin ZIP file. Then install and activate the plugin.

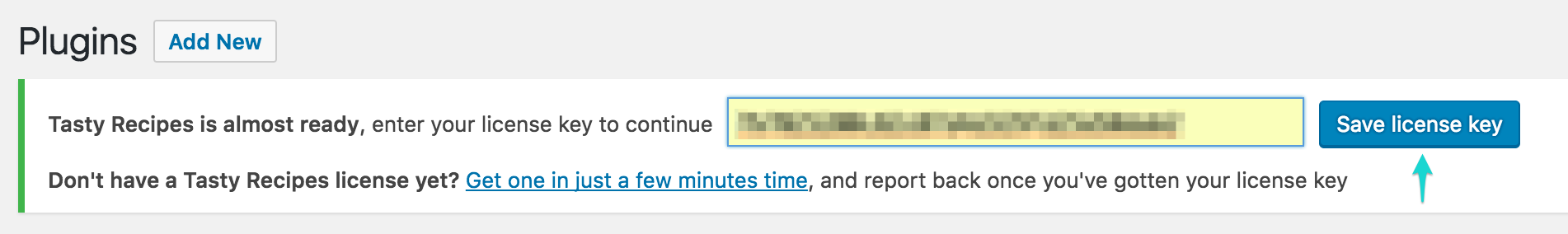
3. Go to Settings → Tasty Pins and enter your license key from the first step.

And you're done! Tasty Pins will automatically add the WordPress Pinterest “Pin It” button!
You can adjust the minimum image size you want to target for your pin button. After all, Pinterest favors vertical images, so it’s a great idea to set a minimum height and width for your Pins!
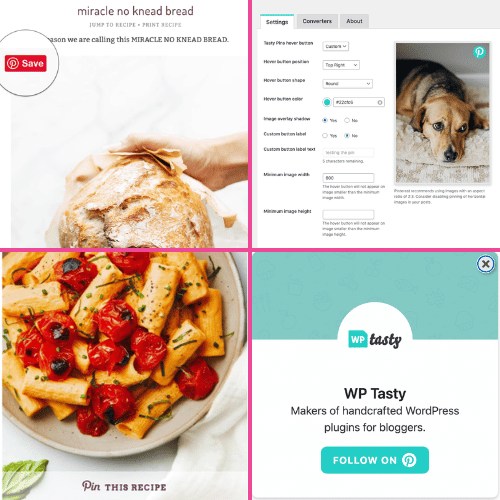
Plus, there’s more! Tasty Pins lets you customize your button styles, too!:
- Default Pinterest Hover Button: Use the recommended button on the image hover set by Pinterest.
- Custom Pin Hover Button: Unleash your creative side and customize the button.
- Pinterest Banner: Adds a call-to-action banner to your first blog post image.
- Pinterest Follow Box: Build your Pinterest followers with a beautiful follow box.
Check ‘em out! ?

But this isn’t the only way to add a Pinit button.
If you’re familiar with code, you can also ty out Pinterest’s Widget Builder ?.
Add a Pinterest button with code
When you add the Pinterest Hover button to WordPress, the “Save” button will appear, allowing readers to select and save any image from that page.
By clicking this button, they can select and save any image from that page.
It's important to note that this method requires technical coding to add a Pinterest share button to WordPress.
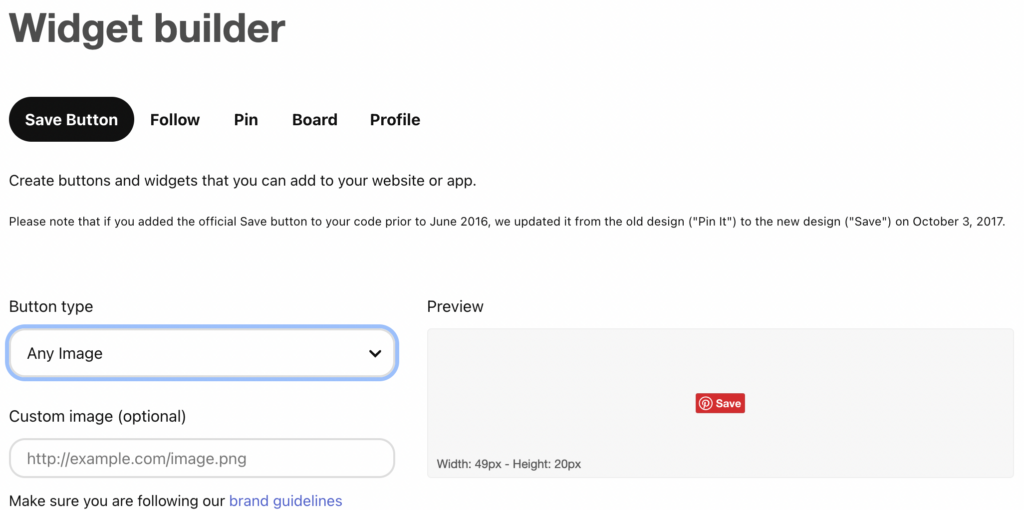
1. Visit the Pinterest Widget Builder.

2. Choose either Image Hover or Any Image in the “Button type” section.
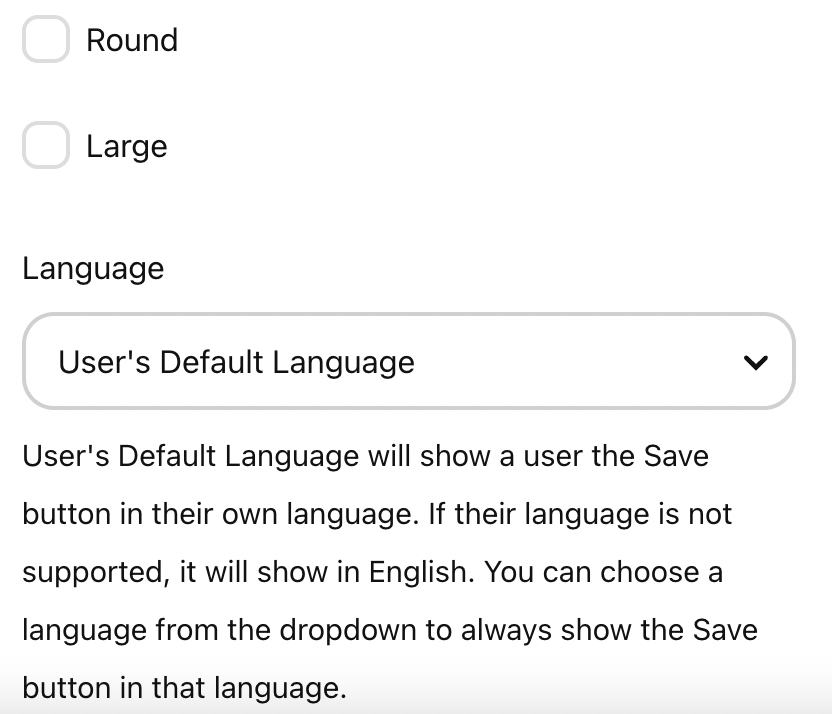
3. Enable the Round and Large options, and if desired, select a language to customize your button image.

4. Make sure the button works by clicking on the sample image.
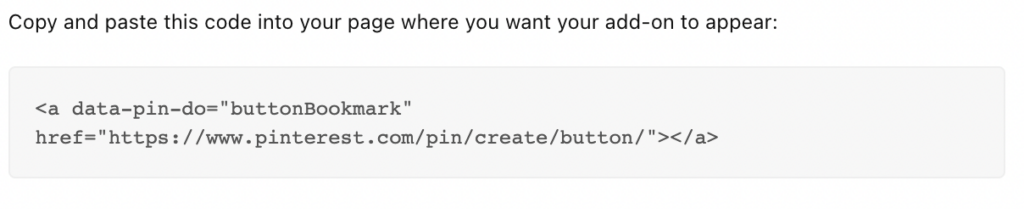
5. Once you’re happy with the button design, copy the code in the first box beneath the sample image.

6. Paste this code into the desired page where the button will be displayed.
7. For each page where you want the button to appear, copy and paste the code found in the second box below the sample image just before the closing </body> tag.

We understand this isn’t an easy way of adding a Pinterest “Pin It” button in WordPress.
So that’s why we recommend Tasty Pins. It's the best WordPress Pinterest plugin for great Pinterest SEO. You get automatic Pinterest “Pin It” and “Follow” buttons added to your blog.
Ready to add a Pinterest button to WordPress?
When you embed Pinterest in your WordPress website, it makes a big difference in attracting more visitors and getting them excited about your content.
Plus, by using the Tasty Pins plugin, you'll be able to:
- make your website more visible on Pinterest
- inspire others to share your excellent content
- tap into incredible website traffic opportunities
So give it a shot – start promoting your blog on Pinterest and watch your website thrive!
Ready to dive into Pinterest marketing? You may also want to learn how to add Amazon affiliate links on Pinterest.