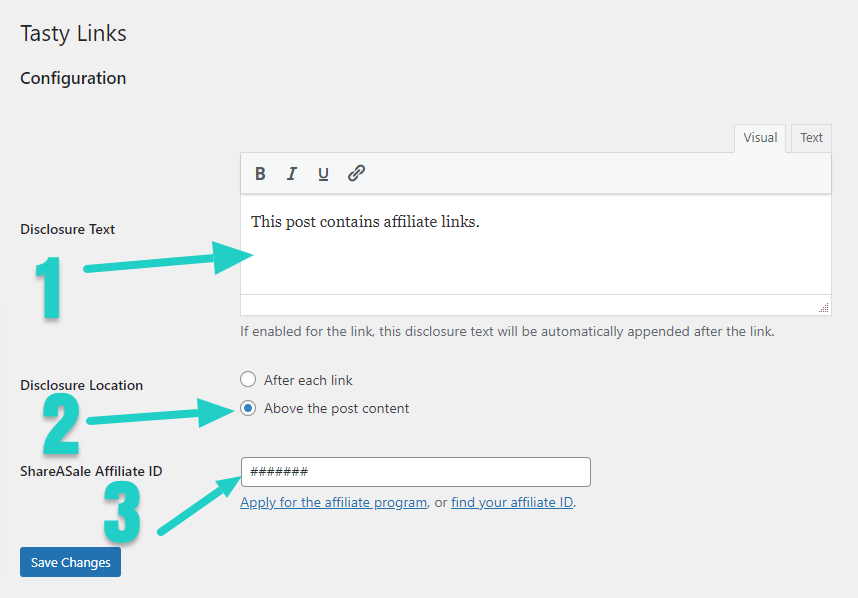
Global disclosure settings
When creating your affiliate links, you'll want to turn on the disclosure option. Amazon's guidelines actually state that you need to add a disclosure in the interest of being completely transparent with your audience that you earn a commission from qualifying purchases.
Save the changes and the new disclosure text will start appearing after every disclosure-enabled Tasty Link on your website.
To do that, navigate to WP Tasty → Tasty Links → Settings from your WordPress dashboard.

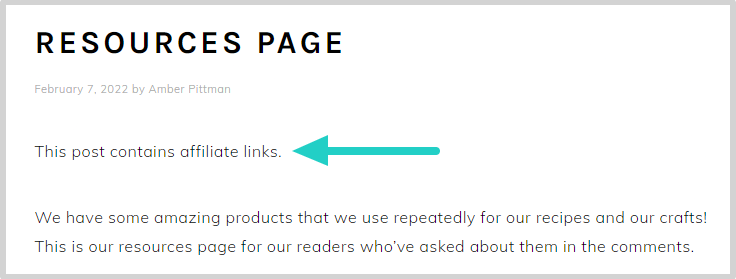
Here, you can opt to display the disclosure message at the top of posts that contain affiliate links. For example, you can write This post contains affiliate links. and it will appear above your post's content.

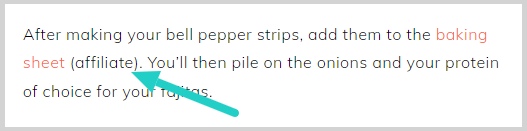
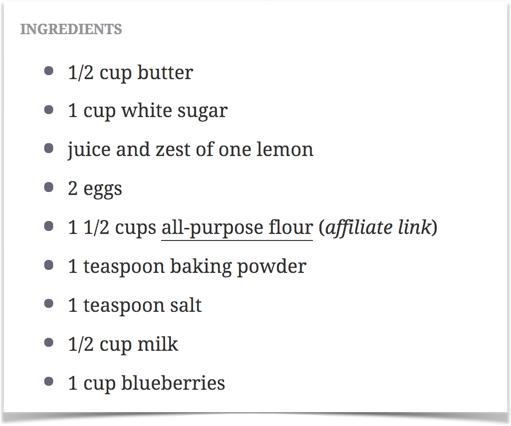
Otherwise, you can select to have your disclosure next to each individual affiliate text link. A simple (affiliate) will suffice here.

Already have a disclosures page on your site? Use the linking button and add your page's URL there!
If you're already part of the WP Tasty affiliate program, don't forget to add your ID to the settings page to maximize your earnings!
Add disclosure text for a link
Tasty Links makes it easy to add a disclosure text after every link that you choose. The disclosure setting is set on a per-link basis – that is, it's turned on or off for each keyword.
If a keyword has the disclosure setting turned on, then the disclosure text will appear on the page. Here's an example with the Disclosure Location set to After each link:

Style disclosure text
The Tasty Links disclaimers have classes that makes styling them easy to target.
The individual link disclaimers have a class of tasty-links-disclaimer that you can target for styling.
The general link disclaimer has a class of tasty-links-general-disclaimer that you can target for styling. This class belongs to a div element that wraps all the other elements (eg. p elements) inside it.
Here's a quick example of styling the disclosure text:
.tasty-links-general-disclaimer {
color: aquamarine;
opacity: 0.8;
}These CSS changes can be added to the Appearance → Customize → Additional CSS section of your WordPress dashboard.