It was only a matter of time until Google figured out a way to jump onto the “stories” bandwagon. Released on October 6, 2020, the new stories feature is similar to what you would find on Snapchat, Instagram or Pinterest. Users either tap to view the other pages in the story or swipe to move on to the next story.
What are Google Stories?
Google launched the new feature on the iOS and Android apps, so stories can only be viewed if you’re using the app. But don’t let that discourage you as a content creator! Over 800 million people are using the app each month. If you haven’t started using this feature yet, you’re missing out on a large potential audience for your blog.
Currently, publishers in the United States, India, and Brazil* have the ability to create “stories” that walk the viewer through a series of photos or video clips. These stories can be a great way for content creators to show a recipe, a DIY project, travel tips, or more.
*Don’t worry if you don’t live in one of these countries! Google does have plans to expand to more countries in the future.
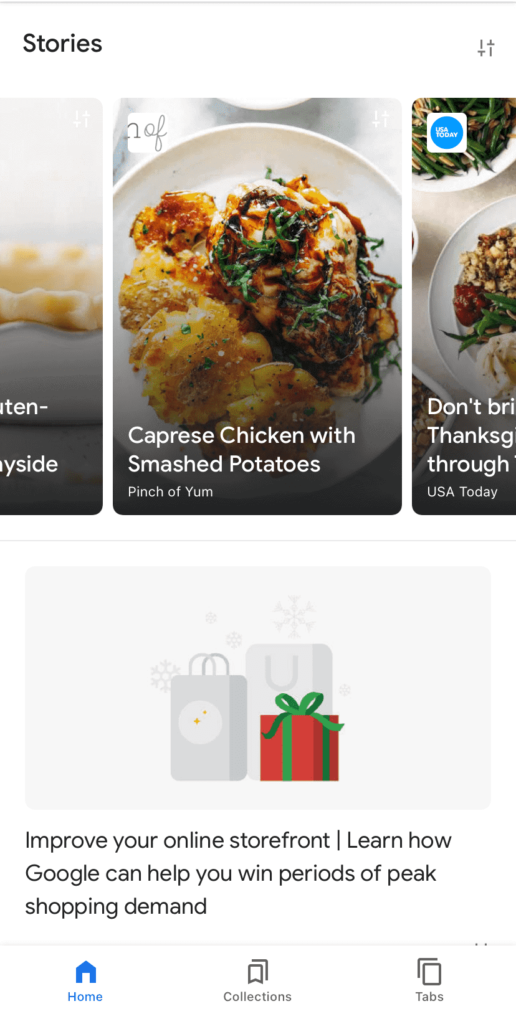
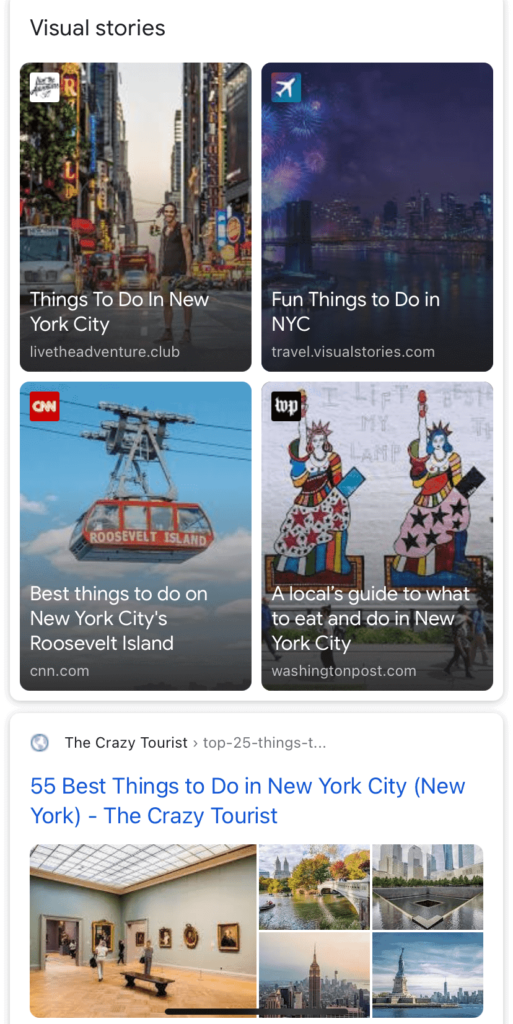
To view Google Stories, you’ll want to download and open the Google app. From there, Stories are most prominent on your home tab, but they can also be found in certain search or image results depending on the keyword you search for.
Home Tab Stories Example

Search Results Stories Example

Why use Google Stories?
Over 800 million people use the Google app each month. Enough said. This is a massive audience that you can potentially get your content in front of by using the Google Stories feature. We can imagine Google will start to place more priority on this feature as it gains popularity too (which will mean even more eyeballs on your content.) Don’t miss out on this easy opportunity to get your content seen!
How to Use Google Stories
There are two ways to create Google Stories. You can either use one of Google’s story editor tools or use AMP. The latter does require knowledge of HTML, CSS, and JavaScript, so for simplicity’s sake we’ll just cover Google’s story editor tools today.
Google suggests several tools you can use to make stories, including News Room AI, Make Stories, and their WordPress plugin.We suggest you try out all of the tools to see which one works best for you.
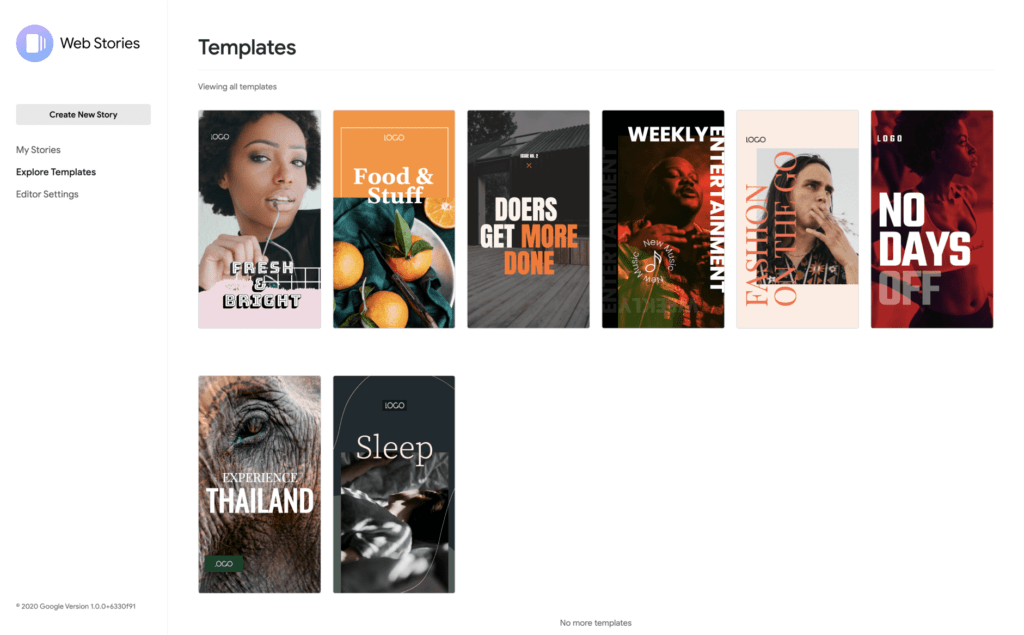
However, if you are a WordPress user, we highly suggest using the plugin. It’s very straightforward and simple to use. Google includes several pre-made templates to choose from or if you prefer, you can design your own!

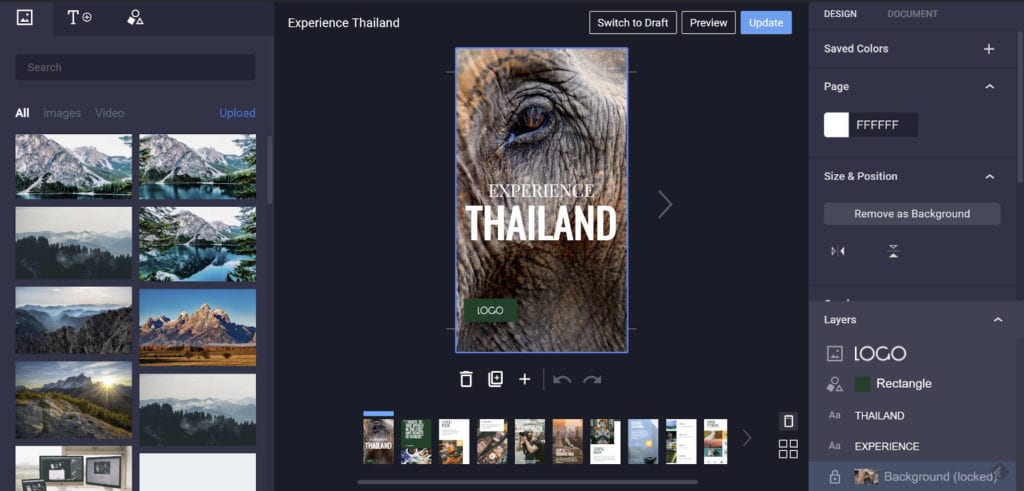
An easy to use drag-and-drop editor allows you to start creating stories in a matter of minutes without even leaving your blog.

Once you create your story, just hit publish and Google will start crawling it.
For better chances of showing up in search results, there are a few things you’ll want to do.
- Add the necessary metadata (i.e. publisher logo, title, publisher, etc.)
- Embed your story into the post on your site by using the Web Stories Gutenberg block.
- Make sure web stories are included in your XML sitemap.
- Check to see if the web story is indexed. You can do that by using Google’s URL Inspection Tool.
If you’ve already (or even if you haven’t!) created stories for the other platforms, this will be an easy feature to adopt for your blog strategy. You could even repurpose previous content you’ve created for other platforms. No need to reinvent the wheel here.
While it may seem like one more thing to add to your blog to-do list, Google Stories is a feature certainly worth giving a try. It’s a great way to gain exposure and bring more organic traffic over to your blog. After all, we all could benefit from a little more organic traffic!
For more information about the Google Stories feature, visit Google’s post about it here.
